
Cumaco Contenidos
Es una herramienta concebida para facilitar a los equipos de producción audiovisual, el diseño de plantillas de aplicaciones de Televisión Digital Abierta y la incorporación de información contextual. Cumaco Contenidos brinda la posibilidad de armar una plantilla de cuatro botones, con regiones de información relacionada con cada uno de estos botones. El usuario podrá también incorporar diversas imágenes, decidir el tamaño y la posición en la pantalla de las distintas regiones de imagen, información y vídeo. Una vez diseñada la plantilla e incorporada la información, el usuario podrá generar la aplicación Ginga con sólo hacer clic en un botón y entregarla al equipo técnico encargado del despliegue. Esta es una herramienta web que está disponible desde el portal del proyecto Cumaco.
Arquitectura del sistema
1. Capa de presentación (parte en el usuario final “cliente” y parte en el servidor).
- Recoge la información del usuario y la envía al servidor (“cliente”).
- Manda información a la capa de proceso para su procesado.
- Recibe los resultados de la capa de proceso.
- Generan la presentación.
- Visualizan la presentación al usuario (“cliente”).
2. Capa de proceso (servidor web).
- Recibe la entrada de datos de la capa de presentación.
- Interactúa con la capa de datos para realizar operaciones.
- Manda los resultados procesados a la capa de presentación.
3. Capa de datos (servidor de datos).
- Almacena los datos.
- Recupera datos.
- Mantiene los datos.
- Asegura la integridad de los datos.
- Gracias a la potencia de los frameworks es posible la implementación de estas capas, Django es el framework que hará posible montar la plataforma para el gestor de contenidos.
- Django posee una arquitectura propia la cual permite levantar proyectos de manera sencilla.
- Estándares de desarrollo.
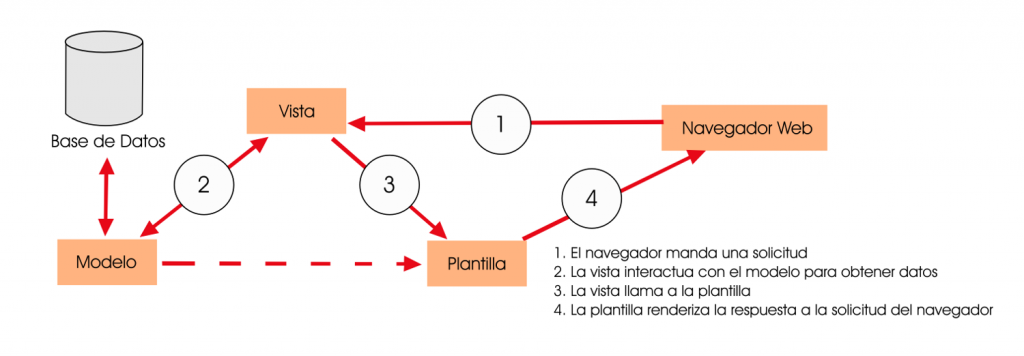
La Arquitectura con la que opera Django es la siguiente (MVT):
- Modelo: El modelo, conocido en el framework como models.py, define los datos en python e interactúa con esta. Aunque normalmente esta contenida en una base de datos relacional(MySQL, PostgreSQL, SQLite etc), otros mecanismos de almacenamiento de datos son posibles así como (XML, Text files, LDAP, etc).
- Vista: La vista, usualmente se encuentra en el archivo views.py, realiza las acciones solicitadas, que normalmente implica lectura y escritura a la base de datos. Puede incluir otras tareas.
- Templates: las plantillas normalmente retorna una pagina HTML. El lenguaje de plantillas de Django ofrece a los autores de HTML una sintaxis sencilla de aprender y proporciona toda la potencia necesaria para la presentación lógica.
Como se aprecia Django trabaja bajo la arquitectura MVT, se deben considerar los siguientes elementos que hace posible la relación y armonía entre los elementos principales:
- URL: la Url despachador asigna el url solicitado a una función de visualización y lo llama. Si la caché está habilitada, la función de vista puede comprobar si existe una versión en caché de la página y omitir todos los pasos adicionales, devolviendo la versión almacenada en caché. Tenga en cuenta que este nivel de página de caché es sólo una opción de caché disponible en Django. Puede almacenar más en caché.
- Caching Framework: Después de realizar cualquier tarea solicitada, la vista devuelve un objeto de respuesta http al explorador web, opcionalmente, la vista puede guardar una versión del objeto de respuesta http en el sistema de almacenamiento en caché durante un período de tiempo especificado.
Cumaco Contenido cuenta con la potencia del framework Django, por ahora, se tiene proyectado que la plataforma tengan dos módulos (usuarios y plantillas), de estos módulos se ha desarrollados las siguientes funcionalidades:
Usuarios:
- Registra: Permite registrar usuarios a la plataforma.
- Login: Inicia la sesión de usuario en la plataforma.
- Logout: Cierra la sesión del usuario
- Recuperar contraseña: Permite recuperar la contraseña del usuario por medio de un enlace enviado al correo electrónico asociado a la cuenta.
Plantillas:
- Registrar: Permite subir una plantilla base.
- Editar: Permite editar una plantilla base.
- Eliminar: Elimina las plantilla base asociada a un usuario y las editadas por el usuario.
Diagrama de la Arquitectura:

Estándares de desarrollo
Los estándares de desarrollo constituyen las normas o patrones de referencia que se deben implementar en el desarrollo de aplicaciones de software. Entre los estándares de desarrollo más comunes se encuentran: normas de codificación, normas y esquemas de seguridad, estándares de interfaz u/s, entre otros.
Normas de Codificación.
En el desarrollo del Sistema de Cumaco Contenidos se implementan algunos estándares básicos para su codificación, los cuales contemplan lo establecido en la PEP-8 (Guía de estilo para código python):
- Identación: La indentación del código se establece a 4 espacios, debido a la implementación de la indentación en python para definir sentencias y bloques de código dentro de ellas, es importante que la indentación del código sea realizada con espacios y no con el tabulador.
- Variables: El nombramiento de las variables será todo en minúsculas, y en casos en los cuales la misma se encuentre compuesta por varias palabras las mismas serán separadas por un guión bajo (_), ejemplo: palabra1_palabra2.
- Clases: Las clases se nombrarán siempre la primera letra en mayúscula y en caso de estar compuesta por otra frase o palabra se seguirá el mismo esquema, la primera letra de cada palabra en mayúscula. Cada clase debe contener un método __init__(self) que la inicialice, en caso de no contener instrucciones al momento de inicializar la clase, se debe agregar la palabra reservada de python “pass”.
- Métodos o Funciones: Para el nombramiento de los métodos o funciones se indicará dicho nombre en letras minúsculas, en caso de estar compuesta por varias palabras, serán separadas por un guión bajo (_), ejemplo: palabra1_palabra2().
Plataforma de Desarrollo y de Operación
- Caracterizado por:
- Sistema operativo: GNU/Linux Debian
- Sistema de control de versiones: Git
- Lenguajes de programación: Python v3.4,2, Javascript
- Librería Javascript: JQuery, JQuery UI
- Dependencias: Todas aquellas que se especifican en el archivo Generador Contenidos/requirements.txt
- Servidor de bases de datos: SQLite
- Servidor web: Nginx
Plantilla Estándar
Es una aplicación desarrollada con los lenguajes de programación Python y NCL – Lua bajo el middleware Ginga. Fue diseñada con el objetivo de ser utilizada como plantilla estándar en el sistema generador de plantillas.
Se caracteriza por ser interactiva, de fácil adaptación, dinámica y modular. Esta aplicación fue diseñada con el objetivo de ser utilizada como plantilla estándar en el sistema generador de plantillas Cumaco-Contenidos.
Funcionamiento de la plantilla.
El funcionamiento de la plantilla estándar es producto de tres procesos, los cuales son descritos a continuación:
Sistema generador de plantillas: En este proceso el usuario puede modificar las posiciones de cada elemento dispuestos en la plantilla, ingresar información, editar la predeterminada en el sistema y seleccionar la cantidad de elementos que desee visualizar en la aplicación Ginga, como resultado se genera el código NCL con los nuevos valores seleccionados por el usuario y los archivos con formato (.txt) con toda la información ingresada y/o editada.
app_python: Es una aplicación que se encarga de recibir la información que el usuario ha proporcionado a través del sistema generador de plantillas. El objetivo de esta aplicación es procesar la información y generar una estructura de datos para cada evento relacionado con los colores del control remoto. Las estructuras de datos contienen toda la información procesada por los módulos de justificación de texto, decodificación y paginación, los mismo se encargan de darle formato al texto y ser estructurado en archivos con formato JSON, para luego ser interpretados por el lenguaje de programación Lua en la aplicación Ginga.
app_ginga: Esta aplicación se encarga a través del lenguaje de programación Lua de interpretar y visualizar la información proporcionada por la aplicación python. Con este lenguaje se ejecutan los eventos que ocurren en la aplicación a través del control remoto del decodificador de TDA; como la activación de los botones (rojo, verde, amarillo y azul), botón de interactividad y las flechas de desplazamiento.
La creación de la plantilla Estándar
Su creación se inicia con el gestor de contenidos de plantillas de CUMACO, esta aplicación permite generar plantillas estándares para una aplicación de TDA, la aplicación consta de un login ( login significa el inicio de sesión en la pantalla), donde se ingresa con el nombre usuario, correo electrónico y con la contraseña, cabe destacar que se llena el caché del sitio cuando lo indica el caché. Dentro de la primera pantalla tiene dos opciones, la primera de ella indica: ¿has olvidado la contraseña?, se le presiona el botón recuperar y el recupera la contraseña, en la opción dos permite realizar el registro, es decir, aparece los campos que el usuario debe llenar para registrarse en la plataforma, una vez que se llene los datos se crea la cuenta como usuario común de la aplicación.
Estando en la primera pantalla del logeo el usuario tienen una pantalla donde esta un menú, que se activa a través del botón que esta en la parte lateral derecho donde se activa un menú el cual tiene cuatro opciones; 1) abrir plantillas, 2) guardar, 3) el acerca de y 4) salir de la aplicación y además tiene una pestaña de herramienta donde va a tener los botones y la caja de texto donde pueda editar lo que es la plantilla. En la opción abrir se nos despliega un mode que va a tener tres opciones; 1) crear una nueva plantilla, 2) subir una plantilla o 3) continuar con la plantilla que ya esta editando el usuario.
En la opción 1) crear una plantilla nueva, define la creación de una plantilla que va desplegar un campo donde se agrega el nombre de la plantilla, posteriormente se despliega la aplicación plantilla estándar junto a la caja de herramienta donde se puede obtener las opciones de edición de la plantilla, seguidamente se arrastran los botones hacia la caja donde este la plantilla para que el usuario comience a editar su plantilla y pueda agregar texto y ser visualizado en la misma plantilla.
Seguidamente en la opción 2) subir una plantilla, se abre el gestor de archivos del ordenador para agregar una plantilla estándar que tenga el usuario, la idea principal es que él la pueda subir, al momento de subirla directamente se le despliega la plantilla así como las herramientas para editar y continuar la plantilla.
En la opción 3) continuar con la plantilla que ya esta editando el usuario, permite elegir algunas de las plantillas que no han sido terminadas de editar y se muestra nueva plantillas con las opciones de las herramientas.
Además de las opciones descritas anteriormente, se define el botón guardar, el cual permite realizar dos funciones, la primera es guardar directamente en el ordenador y la segunda guardar en la base de datos de la plataforma. Guardar en el ordenador va a generar en el ordenador un comprimido y guardar en la plataforma va aguardarla en la base de datos de la aplicación.
El botón acerca de, consiste en la descripción de los procesos ejecutados para la elaboración y funcionamiento de la plantilla. Se define como un botón de ayuda de lo que va hacer la aplicación, de qué se trata la aplicación, para qué sirve los iconos, el de salir, el del inicio.
Metodología de desarrollo
Para el desarrollo del proyecto se utilizará la Metodología de Desarrollo Colaborativo de Software Libre V2 elaborada por el Centro Nacional de Desarrollo e Investigación en Tecnologías Libres (CENDITEL) nodo Mérida.
Licencias de código y documentación
|
Licencia para el código fuente: Licencia de Software de CENDITEL |
Licencia para la documentación del proyecto: Licencia de Contenidos de CENDITEL  |
Video Tutorial
